Design Your Digital
Success
Crafted Websites and Graphics that Leave a Lasting Impression

Design Your Digital
Success
Crafted Websites and Graphics that Leave a Lasting Impression


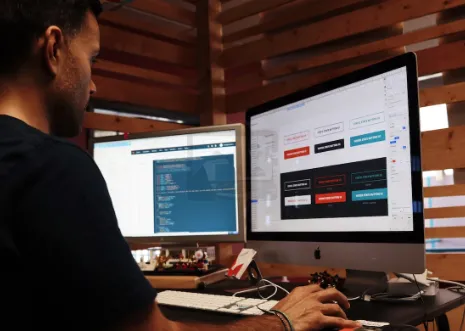
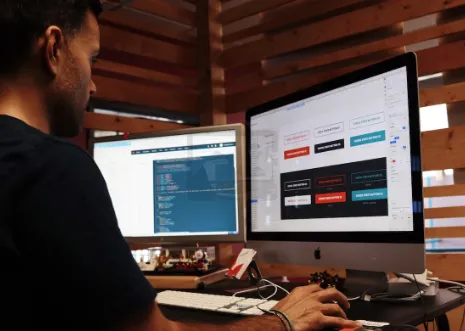
Our Story
We are passionate web artisans, committed to creating visually stunning and functional websites that captivate audiences and elevate businesses to new heights.

Our Story
We are passionate web artisans, committed to creating visually stunning and functional websites that captivate audiences and elevate businesses to new heights.
Creative Solutions
Transforming Ideas into Engaging Digital Experiences

Custom Web Design
Tailored to your brand, our custom web designs blend aesthetics with user-friendly functionality. We ensure a seamless user experience that keeps visitors coming back for more.


E-COMMERCE DEVELOPMENT
Boost your sales with an attractive and efficient online store. Our e-commerce development expertise integrates secure payment gateways and intuitive navigation for a smooth shopping journey.

E-commerce Development
Boost your sales with an attractive and efficient online store. Our e-commerce development expertise integrates secure payment gateways and intuitive navigation for a smooth shopping journey.

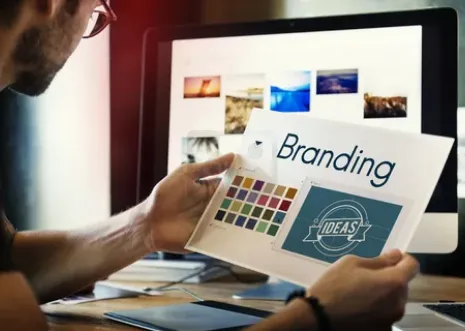
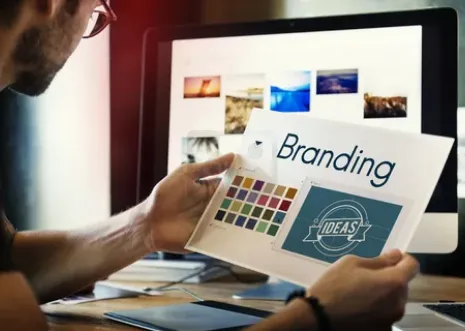
Branding & Identity
Make a lasting impression with a cohesive brand identity. We craft eye-catching logos, stationery, and marketing materials that communicate your brand's essence and leave a memorable mark.


RESPONSIVE MOBILE DESIGN
In the mobile-first era, our responsive designs ensure your website looks stunning on all devices. Enjoy increased user engagement and conversions with seamless adaptability.

Responsive Mobile Design
In the mobile-first era, our responsive designs ensure your website looks stunning on all devices. Enjoy increased user engagement and conversions with seamless adaptability.
testimonials


Jake Baker

Had my website up super fast and the design was exactly what we needed! It's helped us grow our brand online.


Sandra Miller

Amazing work from them. They customized it exactly to my liking and did it in a timely manner. So glad I found them!


Robert Olson

I didn't think our business needed a website at first, but once it was live, we started getting more customers from it. Definitely helped people trust in us and learn more about what we offer.
Frequently Asked Questions
How long does it take to design and develop a website?
The time it takes to design and develop a website depends on several factors, such as the project's complexity, features, team size, and client feedback. Here’s a general breakdown:
1. Simple Website (e.g., portfolio or informational website)
Timeline: 2–4 weeks
Details: Includes a basic design, a few pages (Home, About, Contact), and simple functionality.
2. Small Business Website (e.g., services website)
Timeline: 4–8 weeks
Details: Features custom design, content creation, SEO, and integration of tools like contact forms, analytics, or booking systems.
3. E-commerce Website
Timeline: 8–12 weeks
Details: Includes product listings, shopping cart functionality, payment gateway integration, and possibly user accounts.
4. Complex or Custom Website
Timeline: 12 weeks to 6+ months
Details: Features custom functionality, databases, APIs, user portals, or advanced interactivity (e.g., marketplaces or SaaS platforms).
Factors That Impact Timeline:
Scope and Complexity: More features and pages = more time.
Design Requirements: Custom designs take longer than template-based ones.
Content Availability: Delays in content delivery (text, images, videos) can slow the process.
Revisions: Multiple rounds of feedback and revisions can extend the timeline.
Development Team: A larger, experienced team may complete work faster than a single freelancer.
For most projects, clear communication and detailed planning upfront can help ensure timely delivery.
Can you revamp an existing website without starting from scratch?
Yes, revamping an existing website without starting from scratch is possible and often a more cost-effective and time-saving option. This process typically involves updating or improving specific elements of the site while maintaining the existing structure or foundation. Here’s how it works:
1. Common Areas for Revamp
Visual Design: Update the layout, typography,colors, and graphics to modernize the lookand feel.
Content: Edit or rewrite outdated content,improve formatting, and ensure it aligns withcurrent branding or messaging.
Navigation: Simplify menus and improve theuser journey for better usability.
Responsive Design: Optimize for mobiledevices if the site isn’t already mobile-friendly.
Performance: Enhance loading speeds,optimize images, and minimize unnecessarycode.
SEO: Update meta tags, optimize content forkeywords, and fix broken links.
New Features: Add functionality like chatbots,contact forms, or e-commerce options.
2. Advantages of a Website Revamp
Cost-Effective: Uses the existing infrastructure,reducing the need for full redevelopment.
Time-Saving: Avoids building everything fromscratch, allowing quicker implementation.
Retains SEO Value: Preserves search enginerankings and traffic, especially if URL structuresremain intact.
Flexibility: Focuses on specific improvementswhile keeping functional parts intact.
3. Key Steps in a Revamp Process
1. Audit the Current Website:
Identify weak areas (design,performance, UX, etc.).
Evaluate analytics to understand user
behavior.
2. Plan Updates:
Define goals (e.g., improved user
engagement, faster load time).
Prioritize changes that offer the
mostsignificant impact.
3. Implement Changes:
Use the existing CMS (e.g.,
WordPress,Shopify) to update content and
design.
Add new integrations or tools if needed.
4. Test & Launch:
Test for responsiveness, speed, and
usabilityacross devices and browsers.
Deploy changes and monitor performance
post-launch.
When to Consider Starting from Scratch
If the existing website has:
Outdated or unsupported technology
(e.g.,old frameworks).
Poor foundation or structure (e.g.,
clutteredcode, bad user flow).
Significant limitations for scalability or
newfeatures.
Revamping can breathe new life into a site while preserving what works well, but starting fresh may be the better option for major overhauls or outdated platforms.
Do you offer website maintenance services?
Yes, many digital marketing agencies and web development teams offer website maintenance services to ensure your site remains functional, secure, and up-to-date. These services typically include routine updates, performance optimizations, and troubleshooting. Here’s what a typical maintenance package might involve:
What’s Included in Website Maintenance Services?
1. Regular Updates
Updating CMS (e.g., WordPress,
Shopify), themes, and plugins.
Ensuring all software is running the
latest versions for security and
compatibility.
Security Monitoring
Scanning for vulnerabilities or malware.
Implementing firewalls and security
patches to protect against
cyberthreats.
3. Performance Optimization
Improving page loading speeds.
Optimizing images, scripts, and
database performance.
4. Content Updates
Adding or editing text, images, blog
posts,or new pages.
Keeping your site’s content fresh and
relevant.
5. SEO Maintenance
Monitoring keyword rankings and
updating metadata.
Addressing broken links, 404 errors, or
outdated redirects.
6. Backups and Recovery
Scheduling regular backups for site
filesand databases.
Ensuring quick recovery in case of
data lossor technical issues.
7. Analytics Monitoring
Tracking site performance metrics
throughtools like Google Analytics.
Providing reports on user behavior
and traffic trends.
8. Technical Support
Fixing bugs, errors, or compatibility
issues.
Addressing downtime or hosting-
related problems.
Why Is Website Maintenance Important?
Improved User Experience: Keeps the
siterunning smoothly and ensures
visitors havea positive experience.
Enhanced Security: Protects your site
from hacking and vulnerabilities.
SEO Benefits: Maintains rankings by
keepingcontent and technical
elements optimized.
Cost Savings: Prevents costly repairs
by identifying and fixing issues early.
Long-Term Scalability: Ensures your
site cangrow with your business.
Maintenance Service Plans
We (or your provider) can customize maintenance plans based on your needs:
Basic Plan: Monthly backups,
softwareupdates, and basic security
monitoring.
Standard Plan: Includes performance
optimization, content updates, and
detailedanalytics reports.
Premium Plan: Comprehensive
services,including advanced SEO,
priority support,and feature
enhancements.
If you're looking for a reliable maintenance service to keep your website secure, optimized, and user-friendly, we’d be happy to provide a tailored plan to suit your business needs! Let me know if you'd like more details or pricing.
Can you optimize my website for search engines?
Yes, we can absolutely optimize your website for search engines! Search Engine Optimization (SEO) is a critical part of improving your website's visibility, driving organic traffic, and increasing conversions. Here’s an overview of how we can help:
Our SEO Optimization Services
1. Website Audit
Analyze your current website’s performance, structure, and content.
Identify technical SEO issues, broken links, and loading speed bottlenecks.
Evaluate your competitors to find opportunities for growth.
2. Keyword Research
Research and identify high-impact, relevant keywords for your industry.
Focus on keywords with high search volume and low competition.
Target long-tail keywords to attract more qualified leads.
3. On-Page Optimization
Optimize meta tags (titles, descriptions, headers) with target keywords.
Ensure proper keyword placement in content, URLs, and alt text for images.
Improve internal linking to enhance navigation and crawlability.
Fix technical issues like duplicate content, broken links, and missing metadata.
4. Content Creation and Optimization
Create engaging, high-quality content that appeals to your audience and ranks well in search engines.
Update existing content to align with SEO best practices.
Develop a content strategy (e.g., blogs, guides, and case studies) to boost organic traffic.
5. Technical SEO
Improve site speed and performance.
Ensure mobile-friendliness and responsive design.
Optimize your site’s architecture for better crawlability and indexability.
Implement structured data (schema markup) for enhanced search visibility.
6. Local SEO
Optimize for local search results (if applicable) by creating or updating your Google Business Profile.
Target location-specific keywords and improve your presence in local directories.
7. Backlink Building
Develop a strategy to earn high-quality backlinks from reputable sources.
Disavow harmful or spammy links that negatively impact your SEO.
8. Analytics and Reporting
Set up tools like Google Analytics and Google Search Console.
Track keyword rankings, traffic, bounce rates, and conversion rates.
Provide regular reports with actionable insights.
Benefits of SEO Optimization
Increased Visibility: Rank higher on search engines for relevant keywords.
More Traffic: Drive targeted, organic traffic to your website.
Better User Experience: Improve site speed, navigation, and mobile usability.
Higher ROI: Attract customers actively searching for your products or services.
Long-Term Growth: Build a sustainable strategy that continues to deliver results.
Let us know your goals and current challenges, and we’ll create a tailored SEO strategy to help your website succeed. Whether you need a one-time optimization or ongoing support, we’re here to help!
What steps are involved in the web design process?
The web design process typically involves a series of structured steps to ensure the website is visually appealing, user-friendly, and aligned with business goals. Here’s an overview of the key steps:
1. Discovery and Planning
Gather Requirements: Understand the client’s
goals, target audience, brand identity, and
functionality needs.
Competitive Analysis: Research competitors
and industry trends to identify opportunities.
Define Scope: Create a project plan outlining the website's features, pages, and timeline.
Sitemap Creation: Develop a sitemap to
structure the website’s navigation and page
hierarchy.
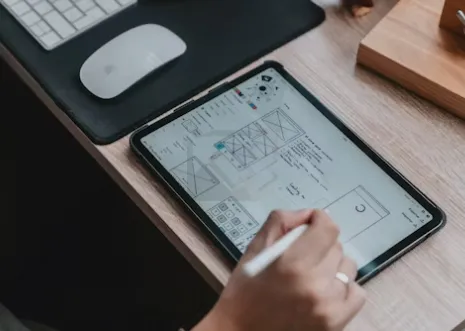
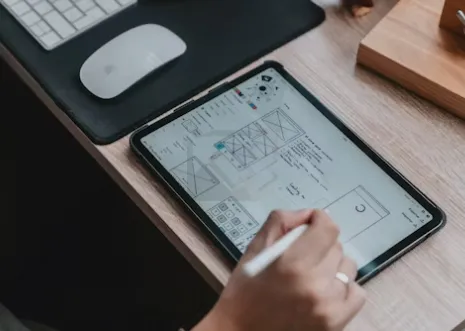
2. Wireframing and Prototyping
Wireframes: Design low-fidelity blueprints to
map out the layout and structure of each page.
Prototyping: Create clickable prototypes to
visualize user flow and interactions.
Feedback: Gather client feedback to refine the
structure and user experience (UX).
3. Design Visual Design: Develop high-fidelity
mockups with brand-specific elements (colors,
fonts, and imagery).
Responsive Design: Ensure layouts work
seamlessly across devices (desktop, tablet,
mobile).
User-Centric Approach: Focus on usability,
readability, and aesthetic appeal.
Client Review: Present designs and incorporate
revisions based on feedback.
4. Development
Front-End Development: Translate the design
into code using HTML, CSS, and JavaScript.
Back-End Development: Set up databases,
servers, and integrations (if needed for
functionality like user accounts or e-
commerce).
CMS Integration: Install and configure a content management system (e.g., WordPress, Shopify) for easy updates.
Functionality Implementation: Add features
such as forms, chatbots, payment gateways, or
interactive elements.
5. Testing
Functionality Testing: Check that forms, links,
and interactive features work properly.
Browser Compatibility: Ensure the website looks
and functions correctly on all major browsers.
Mobile Responsiveness: Test the site on
different devices and screen sizes.
Performance Testing: Optimize for fast loading
times and smooth navigation.
Security Testing: Validate that the site is secure
and free of vulnerabilities.
6. Launch
Final Review: Conduct a thorough review of the
site with the client.
Deploy to Server: Move the website from the
staging environment to the live server.
Quality Check: Ensure all elements function
properly post-launch.
SEO Setup: Implement meta tags, sitemap
submission, and tracking tools (e.g., Google
Analytics).
7. Maintenance and Updates
Regular Maintenance: Update software, plugins,
and content as needed.
Performance Monitoring: Track site metrics to
identify opportunities for improvement.
User Feedback: Continuously gather feedback
to enhance usability and functionality.
Each step is crucial to creating a website that meets both user needs and business objectives. Clear communication, client collaboration, and iterative feedback throughout the process help ensure the best results.
Do you offer graphic design services beyond web design?
Yes, we can offer graphic design services beyond web design. Whether you're looking for print materials, branding, or digital assets, we can create custom designs tailored to your needs. Here’s a breakdown of some of the graphic design services that can complement your brand and business:
Graphic Design Services We Offer:
1. Branding and Identity Design
Logo Design: Creating unique, memorable logos that reflect your brand’s values and identity.
Brand Guidelines: Developing a comprehensive guide for using your brand elements (colors, typography, imagery) consistently across all media.
Business Collateral: Designing business cards, letterheads, brochures, and other marketing materials.
2. Print Design
Brochures and Flyers: Designing marketing materials that communicate key messages and attract attention.
Posters and Banners: Creating large-format designs for events, trade shows, and in-store displays.
Packaging: Designing product packaging that’s both visually appealing and functional.
Magazine and Book Layouts: Designing multi-page layouts for print publications.
3. Social Media and Digital Assets
Social Media Graphics: Designing posts, covers, and banners for platforms like Facebook, Instagram, LinkedIn, and Twitter.
Infographics: Creating visually engaging and informative infographics to convey data and messages effectively.
Email Templates: Designing eye-catching email templates for newsletters or promotional campaigns.
Ad Banners: Designing digital ads (static or animated) for campaigns on websites or social platforms.
4. Marketing and Advertising Materials
Email Marketing Design: Custom-designed email templates that align with your branding and drive engagement.
Promotional Materials: Designing promotional products like t-shirts, mugs, and giveaways that reinforce your brand.
Event Graphics: Creating materials for events like invitations, event programs, and signage.
5. User Interface (UI) Design
App UI Design: Designing user interfaces for mobile apps or software with an emphasis on user experience and visual appeal.
Dashboard Design: Designing intuitive and aesthetically pleasing dashboards for web or mobile applications.
6. Illustrations and Custom Artwork
Custom Illustrations: Creating unique illustrations that align with your brand identity or messaging.
Icons and Vectors: Designing icons and vector illustrations for web or print usage.
Benefits of Our Graphic Design Services:
Consistent Branding: We help create a cohesive visual identity across all your marketing channels.
Attractive Designs: Our designs are made to engage your audience and leave a lasting impression.
Tailored Solutions: Whether it’s print or digital, we customize designs to suit your business goals.
Collaborative Process: We work closely with you to ensure the final design reflects your vision and brand values.
If you’re looking for high-quality, custom graphic design services that extend beyond web design, we can provide you with the solutions to elevate your business’s visual presence across all mediums! Feel free to share any specific needs or projects you have in mind!
